终于这个JavaScript原型合集到了要结束的时候了啊,如果我们认真看了我上面的2篇文章的话,其实现在您已经基本懂得了什么是原型链,本篇文章可以说是前2篇文章的一个总结而已。
什么是原型链
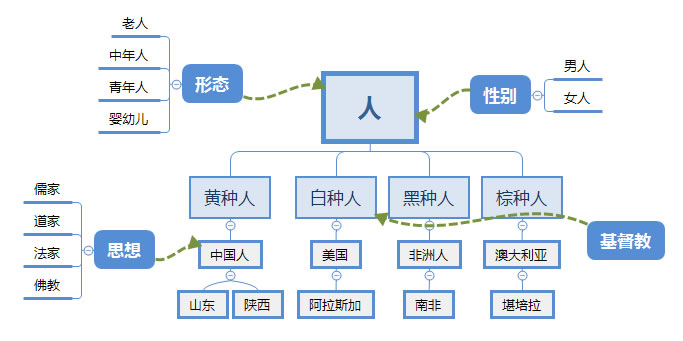
记得第一篇文章我们用人这个种类来描述了原型,今天还是用人来举例把,当然我不是学生物的,可能说的不准确,当然这只是用我们熟悉的东西打比方。

比如上图,我们人有2个属性,一个是形态:老中青婴幼,一个是性别男女。这里的黄白黑棕分类及它们所有的后代也继承了人的这2个属性。当然到我们中国人,也有自己独特的属性,比如我们的思想,那这中国的后代,山东人,陕西人也就继承了中国的这些属性。当然各地也有各地的特有属性,比如山东孔孟之乡这个称呼所有山东人都继承了,但别的比如陕西人就没这个称呼的属性了,这些各种属性就像一个链条一样把所有的东西都联系起来,所以这些也可以理解为原型链。JS其实跟上图的关系也差不多,只是换成了我们各种JS里特有的东西而已。
请看下面的代码
function Person (sex){
this.sex=sex
}
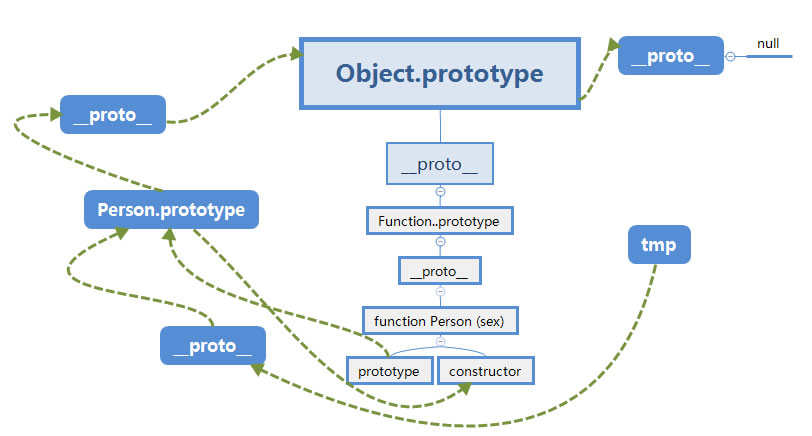
Let tmp=new Person("男")那么这个tmp的原型链图应该是如下的

如上图所示本质就是原型对象的继承,首先理解上图。tmp 继承于Person Person继承Function 最后Function继承Object,Object是老大,没的继承,所以它的_proto_为null。
因为在上一篇我们已经讲解过了prototype __proto__,所以我们这里就不重复的讲了,大家可以去看一下上一篇文章。我们只要记住,prototype用来给所有的实例提供原型的方法和属性,Apple-system, system-ui, "Segoe UI", Roboto, Ubuntu, Cantarell, "Noto Sans", sans-serif, BlinkMacSystemFont, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", Arial; background-color: #FFFFFF;">__proto__用来访问这些原型的方法和属性。
不管是函数和对象甚至是原型其实都有__proto__我们可以证明这一点
console.log(tmp.__proto__===Person.prototype) console.log(Person.__proto__===Function.prototype) //Person指向Function console.log(Person.prototype.__proto__===Object.prototype) //Person原型指向Object console.log(Function.__proto__===Object.__proto__)
可以看到它们都是True。最后我们总结如下
1、只有函数才有prototype
2、所有实际都有自己的构造函数,它指向原型本身(Person)
3、构造函数是Function的实例,构造函数的原型是Object的实例。Object.prototype除外
4、Object.prototype.__proto__为null,因为是它终点。
5、原型链的本质是继承,如let a=3 它将继承Number Function Object的所有方法和属性。
6、原型链的查找方法是从下往上的,直到终点Object.prototype.__proto__。它的起点为自身,如示例里的实例tmp。
