ES6以后,写JS的时候推荐尽量不使用Var来定义变量,而是使用Let来代替,这是因为var有比较多的缺点。我们使用代码来演示一下var的缺陷,然后慢慢引入 Let Const Var它们之间的区别。
1:var可以重复的定义变量名称而let不会
var a=1 var a=2 var a=3
上面的代码是没有任何错误的,所以var关键字可以重复的定义同一个变量名称。这样肯定是不好的。万一咱们一下没注意,因为取名习惯把一些变量给覆盖了那肯定会出问题不是,所以这个是var的缺点之一。那如果用let 就不存在这样的问题如下
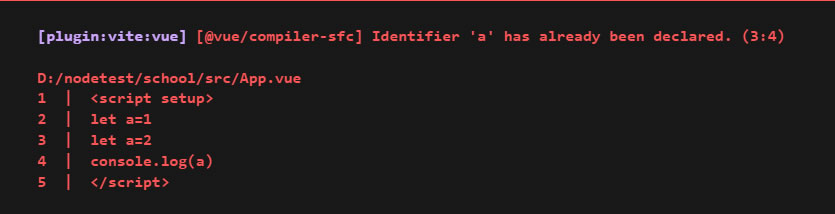
let a=1 let a=2
上面的代码如果是使用node.js都不能编译通过。

2:var会造成变量提升
这个是什么意思呢?请看下面的代码
var tmp=5;
if (tmp===5){
var a=1
}else{
var a=2
}上面我们在if里定义的变量同样是没问题的。但这样其实是不符合规范的。首先我们不管学习任何语言都要有一个作用域的概念。如以下代码
<script>
var a=1
var b =(function() {
var a=2
console.log(a,"函数内")
})()
console.log(a,"函数外")
</script>上述2个变量名a它们的作用域不同,script->a 可以在 script的所有下级生效。而function->a 只能在函数内和函数的下级有效,实际它们是不同的2个变量,function->a在自身的作用域里会覆盖掉script->a。所以在示例1里的if语句它也是有作用域的,我们在if语句的作用域里通过var 定义了变量if->a,然后在script的作用域里确有可以正常读取到if->a这就属于一种变量提升的行为,这样的缺点就是有的时候我们定义的局部变量会变成全局变量,这种情况出现多了是不是就会造成混乱?
那么用let 就完美的避免了这种问题,示例代码如下
let tmp=1
if (tmp===1){
let a=1;
} else{
let a=2;
}
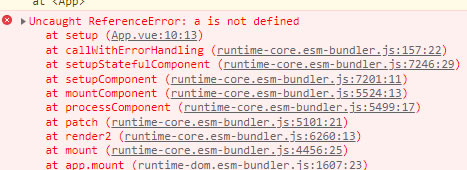
console.log(a)打印后报错:Uncaught ReferenceError: a is not defined

如果上述代码要正常运行就需要再script的作用域下提前定义变量a
let tmp=1
let a
if (tmp===1){
a=1;
} else{
a=2;
}
console.log(a)用了let是不是感觉从逻辑上都比var要合理?
3:var会提前装载
var a = 1;
function tmp(){
console.log(a,"函数外");
var a = 2;
console.log(a,"函数内");
}
tmp();上述会正常打印 “undefined '函数外' ”“2 '函数内'”。如果我们使用let的定义2个变量a的话会直接报错:Cannot access 'a' before initialization,所以可以看出来var还有会被提前装载的问题。
通过以上对比我们应该就清楚了var 和let 之间的不同了把!所以如果不考虑兼容性问题的话就不要使用var来定义变量了。
4:var会挂载到window对象
var a=1 console.log(window.a)//打印值为1 let b=1 console.log(window.b)//打印值为undefined
const关键字的区别
const关键字是用来定义常量的,它的特性跟let基本一样。上面var和let的比较,你可以脑补一下把let换成const也是一样的。只是let是定义变量,const是定义常量。但const还是有一些不同的。
const定义的常量不可被整体的修改
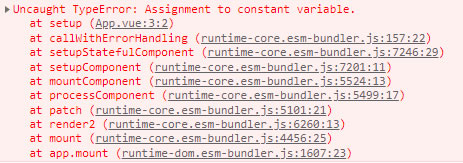
const a = 1; a=2; console.log(a)
打印后会报错Assignment to constant variable.

上面为什么说不可以被整体修改下面我们示例
const a = {id:1};
a={id:2}//报错:"尝试分配给常量或只读变量 "但是我们这样做确是可以的修改const的数据
const a = {id:1};
a.id=2
console.log(a)看,一切正常,如果const是对象(object)类型数据,我们可以修改它的键值对从而达到修改const的值的目的。
const存在浅拷贝问题
关于浅拷贝或则深拷贝的问题,推荐阅读一下本站《JavaScript深拷贝和浅拷贝》,这里我们只给出程序的示例如下
const a = {id:1};
let b=a
b.id=2
console.log(a,b)//id都为2
b={id:2} //如果把b.id=2这行删除,b整体赋值那么就不影响a的值最终2个变量a,b的id的值都为2。除非b整体赋值。那么它们才会不相互影响。
这里有个编写vue的小技巧,在编写vue程序的时候,我就通过js的浅拷贝特性,可以直接修改Props的数据。而达到修改父组件的值,当然vue官方是不推荐这么做的。
最后如果需要前后端制作的便宜,如果感觉小弟还行的话可以联系小弟的qq24722,谢谢了!
