我们现在可以明白的一点是TS主要好处是可以约束JS的数据。如果你不看重这点的话那么TS将毫无意义。那么在实战项目中我们如何比较合理的使用TS呢?
尽可能的少用Any类型,如果使用Any那跟JS有什么区别呢?
对数据类型进行约束,这个会使得我们的程序更容易理解及重构,如果使用Any极有可能会像传统的JS一样,造成一些局部的数据污染。打个比方我们有一个object如下
Let g:any={uid:0,price:1}
那么因为使用的any,有的时候我们因为一些错误,造成失误打个比方我们本来赋值给g.uid=1然后因为错误g.id=1这样程序表面是没有任何问题的。在很多时候然后没有正确赋值,但程序也能跑起来只在某些节点出现问题。
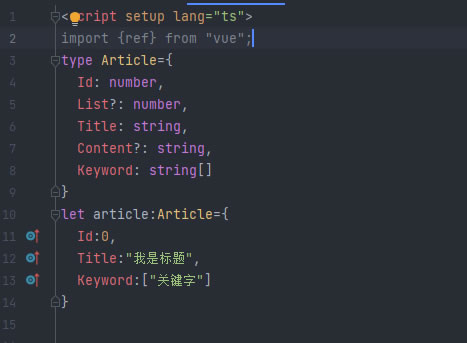
所以我们应该尽量的使用数据模型来约束数据类型是为正确的方法如下图

这里需要说明一下上图数据类型旁边的?号,代表该属性在赋值的时候可以不填写。其他没带?号的就必须在赋值的初始化。有了上图的数据模型约束的话我们就可以保证如上图的Article数据类型不会在运行的时候出错。在程序其他地方的赋值也会相对比较明确和容易理解,因为我们已经有了一个物体的对照。
当然对于一些js本身的数据类型也最好在编写时候明确数据类型,而尽量不要让程序自己去推断
let a:num=1 let s:string="字符串" let b:boolean=false
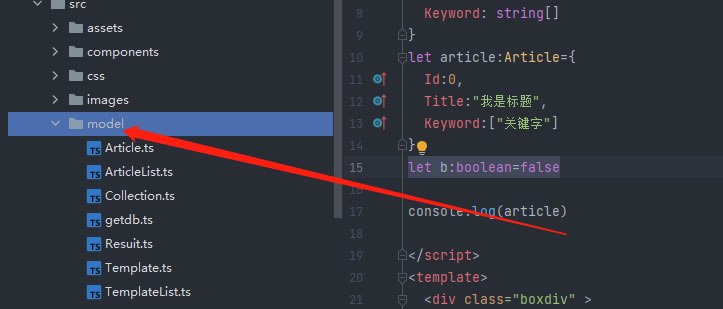
然后我们可以对数据模型进行归类这样可以方便我们复用数据类型

上图我专门用一个model文件夹来存放我预先定义好的数据类型,这些数据类型根据数据库里的表和字段进行制作,因为前后端分离项目,获取到的数据基本是与数据库里的数据是一一对应的,比如文章存放的表为Article那么里面通过Ajax返回的数据格式必跟Article里的字段是一致的,所以我在model的文件夹里制作了一个Article的数据模型,在需要做数据验证的时候就可以直接调用了。

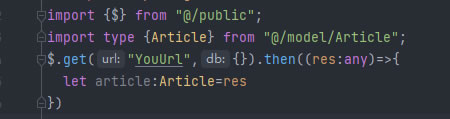
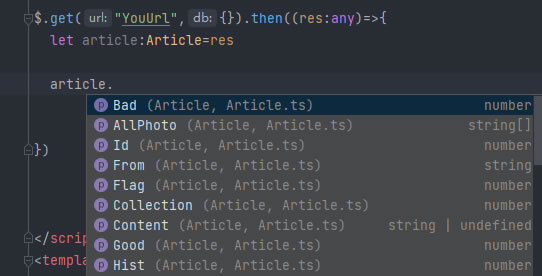
当然这里还有个额外好处就是如果是我们没有约束数据类型Ajax返回的数据我们并不知道它的具体信息,所以在使用变量article的时候我们IDE并不会给出属性选择。如果我们约束了数据类型,那么使用变量article的时候我们就有选择器可以使用了。这样也为我们编写代码提供了便利。

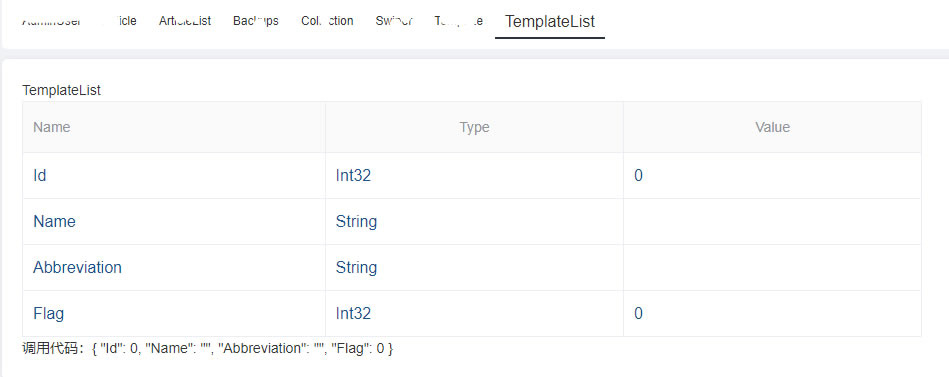
当然有条件的话我们也可以通过后台来动态制作这些数据类型文件就不需要我们一一手动去制作了,比如我就在自己的Vue项目里内置了一个组件来方便制作这些数据模型

上图就是通过后端返回的对应数据类型的信息。最后的一点学习心得总结把
TS的强大功能肯定没有我这几篇文章说的这些,如果要学习精通还是要花费不少时间的,因为我本身使用的后端语言是C#所以TS是直接上手的,都没看过文档。因为TS跟C#的语法有非常多的相似之处,但如果大家要提高自己的TS技术,还是应该去系统的看一下官方文档 这里给个学习的传送门,但我个人建议还是先用一个实例项目来练一下手,对TS有个基本了解后在看文档会有事半功倍的效果,对于一些TS的功能也会有个更深入的理解!
