如果您需要微信支付的Asp.Net Core 版的全部代码,可以通过本站的联系方式QQ24722购买(价格300)。本篇文章只提供微信支付的接入流程。
一:统一下单
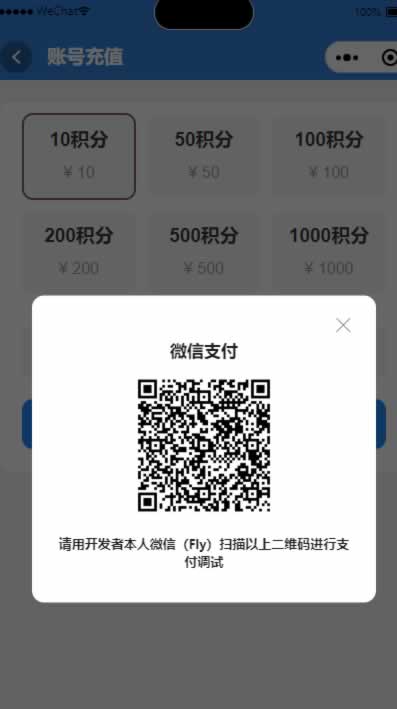
微信支付第一步我们肯定是要能正常充值,那么充值前我们就需要制作统一下单。首先先设计一个充值页面如下图

这里我们需要先通过Ajax把用户的Openid和充值金额发送到后台。然后按照 https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter3_5_1.shtml 文章里请求参数,POST数据到请求URI里。如果成功的话会返回如下的数据。
{ "prepay_id": "wx26112221580621e9b071c00d9e093b0000"}这个时候我们需要通过这个prepay_id制作发送微信支付的请求参数,这里我是通过服务器直接生成参会返回给前端的。如下图

获取到后台传来的这些数据,直接在小程序通过wx.requestPayment() 就可以成功的唤起微信支付了。代码如下
Let obj=e.Data obj['success']=(e)=>{ $.alert("充值成功了",0) } obj['fail']=(e)=>{ } wx.requestPayment(obj)
二:支付回调
虽然在第一步的时候我们可以通过wx.requestPayment来判断用户是否支付成功,但这样显然是不安全的。我们应该通过微信的支付回调来确定用户是否有完成充值。我们的回调地址是在统一下单的时候通过参数notify_url里设置的,然后我们通过我们自己制作的后台接收地址,接收来自微信的回调通知。步骤如下
1:读取Request.Body,获得返回的所有数据
2:对数据进行验签(验签的目的是保证数据是来自微信发送的。当然我们也可以不验签。这个不是必须的。如果为了安全肯定最好是要验签的)
3:对返回的数据进行解密,解密代码如下
/// <summary> /// 解密微信通知结果帮助类 /// </summary> /// <param name="associatedData">通知数据resource下的associated_data</param> /// <param name="nonce">通知数据resource.nonce</param> /// <param name="ciphertext">通知数据resource.ciphertext</param> /// <param name="ApiV3Key">APIV3的密钥key</param> /// <returns></returns> public static string AesGcmDecrypt(string associatedData, string nonce, string ciphertext) { GcmBlockCipher gcmBlockCipher = new(new AesEngine()); AeadParameters aeadParameters = new( new KeyParameter(Encoding.UTF8.GetBytes(AES_KEY)), 128, Encoding.UTF8.GetBytes(nonce), Encoding.UTF8.GetBytes(associatedData)); gcmBlockCipher.Init(false, aeadParameters); byte[] data = Convert.Frombase64String(ciphertext); byte[] plaintext = new byte[gcmBlockCipher.GetOutputSize(data.Length)]; int length = gcmBlockCipher.ProcessBytes(data, 0, data.Length, plaintext, 0); gcmBlockCipher.DoFinal(plaintext, length); return Encoding.UTF8.GetString(plaintext); }
4:解密后我们就可以得到真实的订单信息。这里我的处理逻辑是在用户统一下单的时候我们这里就创建一个订单号,用户支付成功后通过微信支付回调把订单号码发送给我们接收的URI。我们通过解密后就可以得到我们创建的订单号在进行操作,这样就算完成整个的支付过程了。
3:什么是验签?
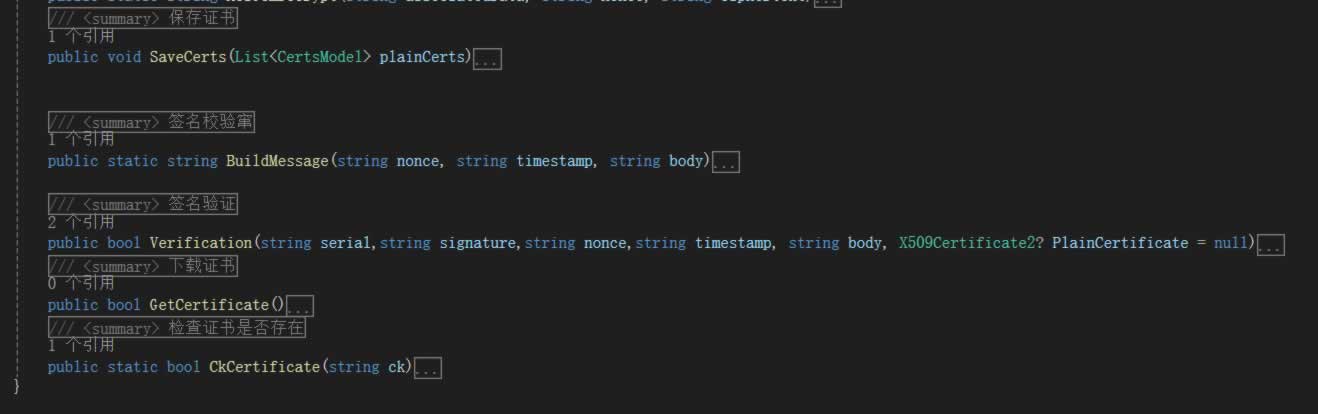
验签就是为了确保我们与微信的通讯数据是不被篡改的。如果验签不通过那么肯定数据就是有问题的,或则经过第三方伪造,篡改的。当然验签是比较麻烦的,主要涉及证书的自动下载,导出公钥密钥。然后对比订单信息就可以了。下图是我们制作的验签类