我们使用Ajax的库可以做一个对比,如果使用Jquery它的大小是94KB,如果用最流行的axios,它有29K,这些还都是再使用压缩版本的情况下。
比如Jquery,现在的ES语法其实只是用来操作dom已经很方便了。如果只是为了Ajax的话使用jquery是不是有点杀鸡用牛刀的感觉。如果我们追求极致的性能的话那么自己制作一个Ajax库那么是最好的办法。下图是我自己制作的AJAX库

使用TypeScript,大小只有8KB,而且还没经过压缩,我自己压缩过后实际大小只有4KB。Jquery是它的23.5倍,axios是它的7倍多。
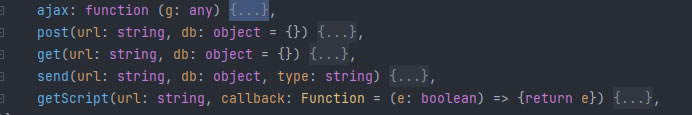
当然因为体积小,目前方法只有5种

1:$.ajax(g)
该方法跟jquery使用方法差不多。g是一个json对象。格式如下
url: '', //请求地址 sync: !0, //true,异步 | false 同步,会锁死浏览器,并且open方法会报浏览器警告 type: 'GET', //提交方法 data: !1, //提交数据 dataType: "json", //返回数据类型 success: e.empty, //成功返回回调 error: e.empty, //错误信息回调 timeout: 0, //请求超时ms accept: !1, crossDomain: !1, processData: !0, //使用原始数据 cache: !0
该有的基本判断都有。如果熟悉jquery的同学应该一看就懂。回调只有成功和错误2种。
2:$.get(url: string, db: object = {})
封装ajax,使用Promise方法调用。.then()方法获取成功后的数据 .catch()获取失败后的返回信息。
3:$.post(url: string, db: object = {})
$.get和$.post使用方法是一致的。
4:$.getScript(url: string, callback: Function = (e: boolean) => { return e })
该方法支持动态插入js文件。通过回调函数 True表示插入成功 False表示插入失败。
5:$.send(url: string, db: object, type: string)
该方法主要为$.get和$.post服务。当然也可以直接调用。db是ajax的所有参数,请参考$.ajax里的参数列表。type是表示发送的类型。所以可以通过此方法延申出$.put这样的方法。
下载地址下方
![]() 20221218638069703349741470.rar
20221218638069703349741470.rar
使用方法
再需要使用的地方import {$} from "路径",当然如果有其他的环境,这个可以根据实际情况进行改造。
此文件的缺点
可能会存在BUG,但我自己目前使用的话没出现什么问题。
目前没有加入跨域,因为我自己暂时还没用到。另外不支持带有账号密码的登录,因为平常都极少用到此种方法。配置上也比较少。但满足一般的AJAX请求是绝对没问题的。如果再不同的环境种使用还得自己进行改造。
