获取网页源代码是一种常见的需求,它可以用于网页分析、数据采集和网页测试等目的。不同的主流浏览器提供了各自的方法来获取网页源代码。下面将详细介绍如何在各个主流浏览器中获取网页源代码。
通用方法截图如下
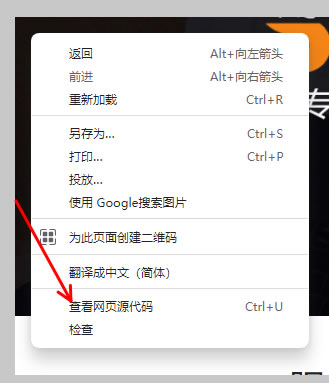
打开浏览器,直接右键选择查看网页源代码。

然后会看到下图这样的很多代码的网页,直接全选复制就可以了啊。

其他主流浏览器获取源代码的方法
Google Chrome浏览器:
打开Chrome浏览器,导航到要获取源代码的网页。
右键单击页面上的任何位置,然后选择"检查"选项或按下快捷键Ctrl+Shift+I。
打开开发者工具窗口后,可以看到一个"Elements"(元素)选项卡,其中显示了页面的HTML结构。
在该选项卡上右键单击任何元素,然后选择"Copy"(复制)选项,可以选择"Copy outerHTML"(复制外部HTML)或"Copy innerHTML"(复制内部HTML)来获取相应的源代码。
Mozilla Firefox浏览器:
打开Firefox浏览器,导航到要获取源代码的网页。
右键单击页面上的任何位置,然后选择"检查元素"选项或按下快捷键Ctrl+Shift+C。
打开开发者工具窗口后,可以看到一个"Inspector"(检查器)选项卡,其中显示了页面的HTML结构。
在该选项卡上右键单击任何元素,然后选择"Copy"(复制)选项,可以选择"Copy outer HTML"(复制外部HTML)或"Copy inner HTML"(复制内部HTML)来获取相应的源代码。
Microsoft Edge浏览器:
打开Edge浏览器,导航到要获取源代码的网页。
右键单击页面上的任何位置,然后选择"检查元素"选项或按下快捷键Ctrl+Shift+I。
打开开发者工具窗口后,可以看到一个"Elements"(元素)选项卡,其中显示了页面的HTML结构。
在该选项卡上右键单击任何元素,然后选择"Copy"(复制)选项,可以选择"Copy outerHTML"(复制外部HTML)或"Copy innerHTML"(复制内部HTML)来获取相应的源代码。
Safari浏览器(仅限于macOS):
打开Safari浏览器,导航到要获取源代码的网页。
转到菜单栏并选择"Develop"(开发)> "Show Page Source"(显示页面源代码),或按下快捷键Option+Command+U。
打开源代码窗口后,可以看到页面的HTML结构。
在该窗口上右键单击,然后选择"Copy"(复制)选项,可以选择"Copy"(复制全部源代码)或"Copy As HTML"(复制为HTML)来获取相应的源代码。
通过以上方法,在不同的主流浏览器中可以轻松地获取网页的源代码。这些源代码可以用于进一步的分析和处理,以满足各种需求。请注意,在进行网页抓取和数据采集时,要遵守网站的使用规定和法律法规,以确保合法合规的操作。
