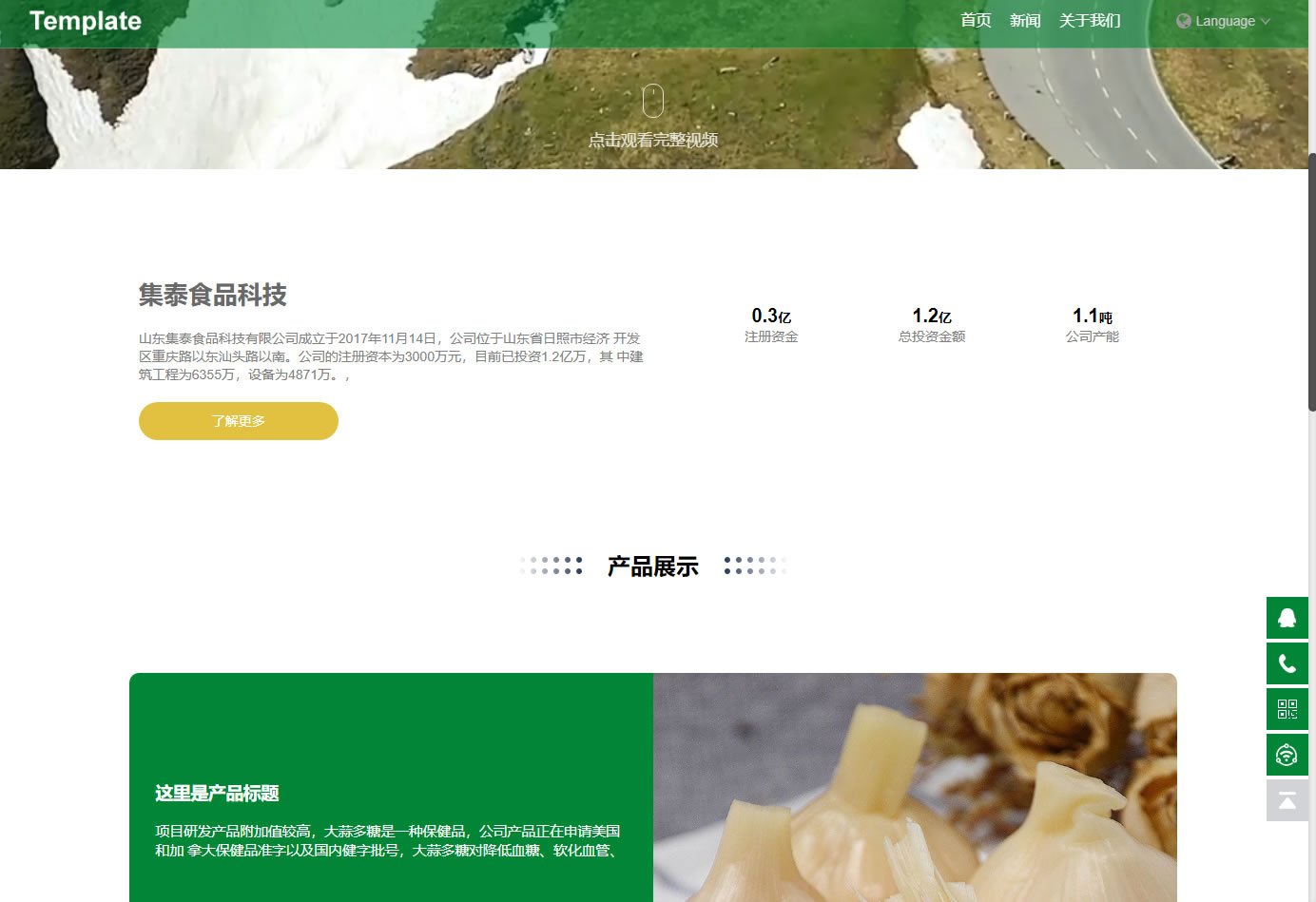
最近做了几个自适应的网站,闲来无事给大家讲讲设计该类型网站的一些心得把。首先自适应网站的优点是PC移动一体化,同样一个页面在PC能用在手机端也能用,这样可以减少维护工作量。另外不需要额外的开发2套对应的页面也减少了工作量,下图是我最近开发的项目
PC端图

移动端图

这是同一个页面展现出不同的设计样式,设计是纯粹的HTML加CSS,我将通过该案例从我的个人思路上一步一步讲解这个自适应网站的设计
1.前期所需考虑的问题
因为设计自适应网站需要考虑不同的设备,所以需要它能适配不同尺寸。那么首先第一个要考虑的是页面尺寸的问题,最开始我想的是使用REM单位,以前用这个单位做移动端效果还是挺不错的,我定义的REM单位尺寸如下代码
html {
font-size: calc(100vw/3.75);
}但是这样呢!同样的尺寸在移动端显示比较好,但是如果放大到PC端因为PC的屏幕尺寸比较大,所以REM单位就显得过大了,因为我也没认真的去研究。感觉如果要精确在PC和移动使用REM要不停的计算各个适配设备的尺寸,那么最终REM单位的尺寸比例不好精确,比如1REM可能移动端是100PX,可能PC就是150PX,所以计量单位比较难统一,在加上REM不支持IE8及以上的浏览器所以我最后在PC端放弃了。
另外是一个兼容性的问题,就像上诉所说在PC端因为REM不支持IE8所以最终放弃在PC端使用PX单位,还有比较多的新功能在老久的设备上是无法显示的,比如非常方便的flex布局,至少在IE9肯定是不兼容的,所以逼不得已还得使用浮动对其得方式来排列样式。
2.开始实际操作
在确定了以上得尺寸和兼容性问题后,我们就开始要实际得布局了,首先最终还是采用rem和px混用得方式。然后要先定义一个通用的容器做放置需要显示的内容
.wrApper{ margin: auto 10%;// pc端两边留10%的距离 } @media only screen and (max-width: 854px){//854px的屏幕尺寸基本等于是手机了,在两边留10px //当然咱们要是适配平板得话可以自己查询资料做多种得适配 html{ font-size: calc(100vw/375);//定义自适应得rem尺寸,rem根据html得font-size决定大小 } .wrapper{ margin: auto ; padding: 10px; } }
比如这个wrapper任何前端的HTML代码我都放在这个class里,这样可以确保整体的页面能统一间隔。然后移动端还是采用rem单位。当然咱们也可以都采用px。当然前者效果好,但麻烦,后者简单但显示效果差那么一丢丢。这样简单得布局想好后我们就可以开心的进行设计了,设计的难点其实也就是在于一段代码要同时在手机端和PC端运行会增加大脑的思考量,但聪明的小伙伴们这个肯定是没有任何问题的,我下面可以做一个简单的代码示例给大家。
<style>
@media only screen and (min-width: 854px){
.a1 div{
float: left;
text-align: center;
width: 33%;
}
}
@media only screen and (max-width: 854px){
.a1 {
display: flex;
}
.a1 div{
flex: 1;
text-align: center;
}
}
</style>
<div class="a1">
<div>1</div>
<div>2</div>
<div>3</div>
</div>这就根据不同的尺寸使用不同的对齐方式,其实它们显示的效果都差不多,只是一个使用浮动对其,一个使用flex
3.最后推荐一些工具
在制作响应式网站的时候我们通常会使用很多的动画,这里我推荐animate.css和wow.js这两个搭配一起使用可以很轻松的做出各种动画效果。当然如果我们动画不多,那么自己手动编写一些代码还是比较节约资源的。但如果自己编写使用上面2样工具也是一种非常不错的选择

最后做以下宣传,如果有前端或则开发网站需求的可以联系我们啊
