在昨天我们完成了模板的制造后,今天开始我们要正式实现这个计算器的功能了啊。根据实际情况我将模板做了一下改动()%这3个字符的按钮我把他除去了,主要因为是随便拿个小项目练手,如果要实现上述这2个功能要多花点时间(就是小编偷懒)然后增加了一个箭头消减的功能。最终实现如下图

那么整个软件的设计思路是这样的。我把上诉所有的按钮分为条件按钮,和功能按钮,条件按钮就是+-*/和0到9包括一个.号。功能按钮是=←和C 其中C是。其中C为清除按钮,这3个按钮分别实现不同的功能。条件按钮是用来组合计算条件的,先通过字符串把收集到的条件拼接起来,通过js 的eval函数强行执行拼接的字符串就能得到计算结果。
所以条件按钮可以共享一个函数,这个函数用来拼接计算条件.根据上面的设计,那么在脑海里我已经想好了,本程序起码有4个函数,3个功能函数,1个条件函数。
那么除去函数外,我们起码还有一个变量是用来保存条件,并且可以用来显示到input输入框的。所以我们还要有一个变量用于接收和显示条件和计算结果的。因为它的用途可以通用所以只需要一个变量就可以了。
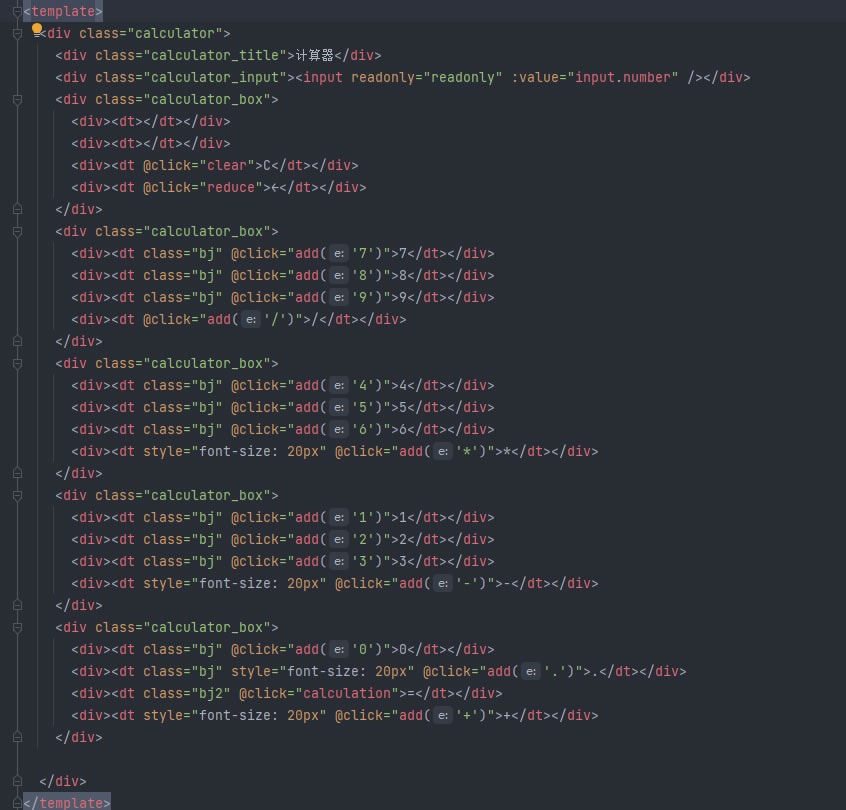
最终我们可以修改App.vue里的template节点如下图

这里如果没有看文档的朋友这里可以介绍一下 @click 和input里的:value里的:都是vue里的缩写。其实可以简单理解为@是用来绑定事件的,:是用来给元素的属性赋值的。他们实际的语法为 v-on v-bind 比如v-on:click v-bind:value。
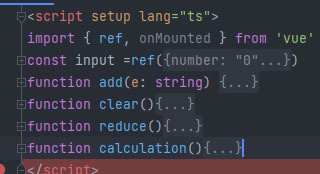
在script里把预先设计好的变量和函数写入如下图

<script setup lang="ts"> 这里的参数setup我在看vue官方文档的时候官方介绍说如果使用组合式开发就需要这个setup参数,lang是表示使用的语言是typescript
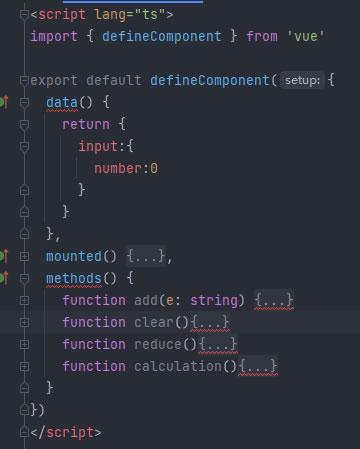
像我们上图那种随意在script里输入函数和变量的就为组合式开发,另外还有一种是选项式开发,它的格式是固定的,比如上面如果改造的话就应该是如下的代码形式

当然上图的代码是有问题的,因为我这里没打算用选项式的方式开发,所以没研究。选项式因为格式是固定死的,比如变量就储存在data()函数下,函数就又储存在methods,mounted()是用来做一些其他的逻辑。上图中methods是打错了,所以ide报错。实际正确格式应该为 methods :{} 。
因为选项式自由度比较低,所以这里推荐使用组合式的方式来开发。OK,这些做完我们就可以正式的进入开发了。这个明天在讲解
