今天碰到一个很奇怪的问题,在使用vue3时开发环境下,页面所有的div尺寸都会缩小3PX,但是开发环境又比较正常。

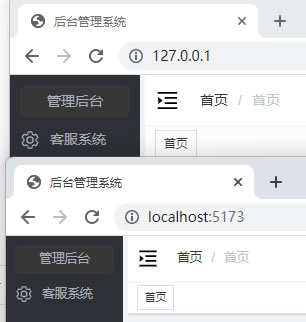
通过对比我们可以很明显的看出来在开发环境中,html都更小一点,开始我还认为是可能是在node.js下,加载了其他的css文件造成成污染,但是后来仅仅保留需要的CSS,发现还是一样,统一的都缩小了3PX。以前在win10不会,最近刚换的win11,就出现了这种奇怪的现象。
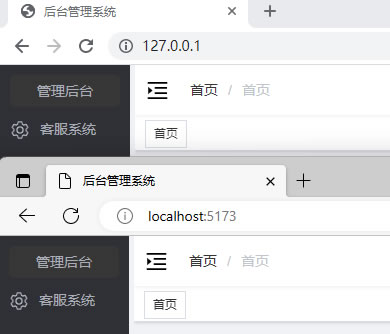
后来我改换成Edge浏览器发现Edge很正常,如下图

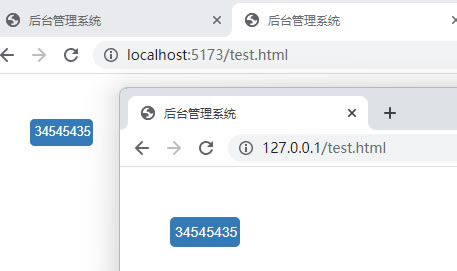
这种很容易判断,应该来说node.js和我的代码没问题,否则的话Edge也应该会有同样的问题。后来我又寻思着那我用原生的html代码来测试,这样就排除了所有的干扰,发现结果依旧。如下图,同样的一个框框,明显开发模式下更小。

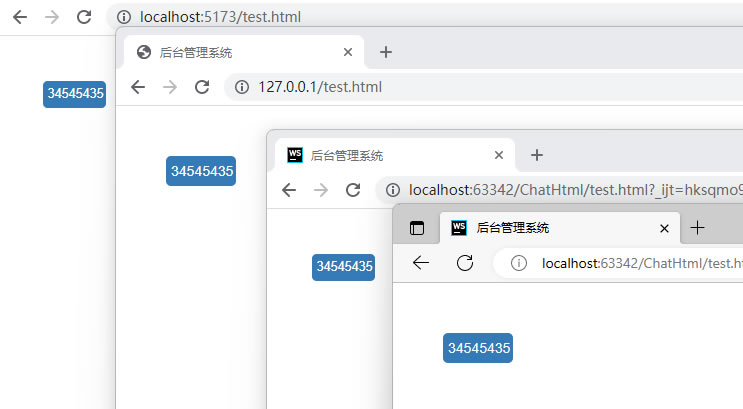
这个页面可是纯原生的啊,按照道理来讲效果应该是一致的才是,然后我为了再一次避免node.js的干扰,最终采用webstorm的预览功能,按说这跟实际开发环境应该没啥两样了把。效果依旧,只有实际环境和Edge显示的是正常的。这就很奇怪了啊。

这个问题研究了一个下午,还是没解决。太奇怪了,如果有知道的朋友可以告诉我一下万分感谢。QQ24722
