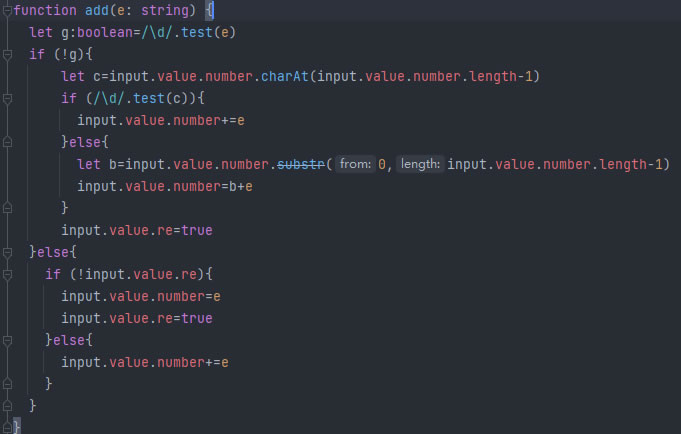
目前为止,我们的计算机就正式的进入到最后的制作阶段了,现在目前只要完成相应的代码就可以正式的完成了。首先我们设计第一个函数add整体设计思路是这样的。 input的默认值是0,然后第一次输入的话这个0就要被替换。所以在变量input里应该要有一个值判断是否为第一次输入,所以定义input变量为如下代码
Const input =ref({ number:"0", re:false })
number记录input的值,re判断是否为第一次输入。
条件按钮里有0-9的数字,这些是用来连接的,所以可以比如输入9999也是可以的,但是+-*/这几个是用来计算的,所以比如输入+号,在输入+号就需要整体的计算条件不变,比如999+,在输入+号为不变,如果输入*号的话就需要+号变为*号。所以在进入函数的时候第一件事情就是判断number最后一个字符是否为+-*/里面的一个,然后在进行相应的操作。如果是数字的话那么就判断是否为首次输入,是的话就对number直接赋值,不是的话那么就做相加赋值。最终代码如下

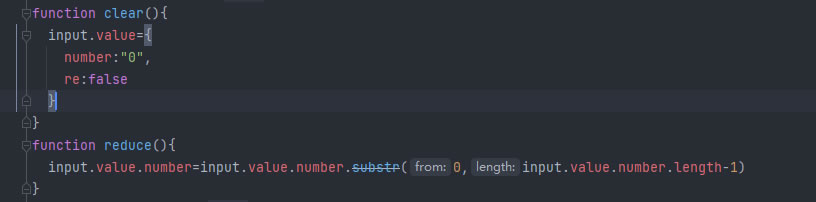
清空代码就没啥逻辑性了,算是比较简单。代码如下图

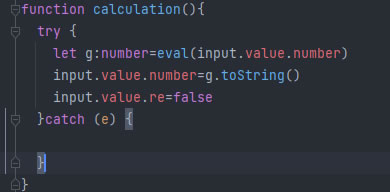
计算函数如下图

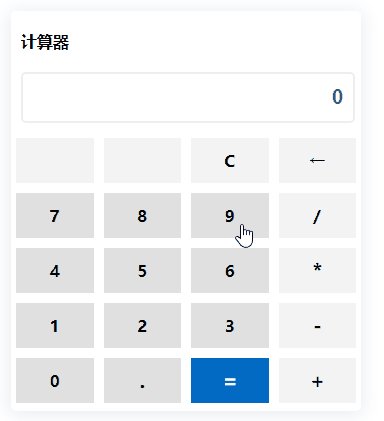
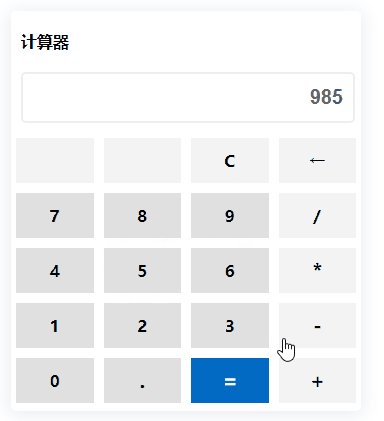
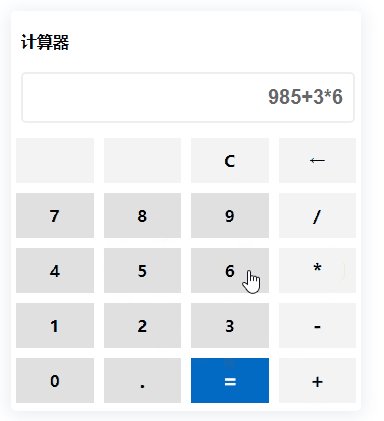
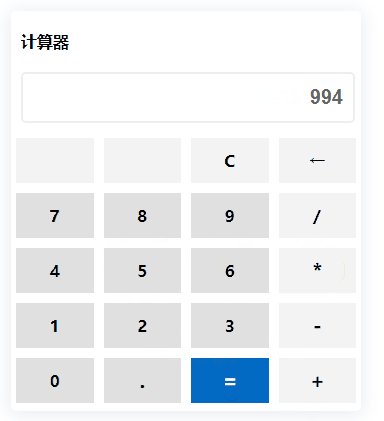
这里为什么要用一个try主要是打个比方如果当number的值为999+的时候按计算按钮的话就会报错。所以我们在这里做一个容错处理。最后整个程序就完成了啊。效果如下图

当然,实际从安全的角度来考虑用eval函数是个不好的选择,因为eval可以运行任何的javascript语句。所以我们也可以进行更改,比如判断如果是按下了*号,那么就手动加入乘法。
而且本次的计算机也可以有很多的优化方案。比如数字从0到9可以使用for循环输出到页面,这样代码量也少很多。如果大家感兴趣的话下面我也会放入源码供大家下载。
![]() 20221110638036838761857266.rar
20221110638036838761857266.rar
最后别忘记,项目完成后需要输入命令npm run build 来进行打包。这个命令可以通过ide的控制条,或则是windows下的cmd.exe 都行的,打包完成后会从新生成压缩过后的文件。好了,本次教程就到此为止。当然,我发现这个计算器其实用到vue的知识点不多,但无所谓,我们在做练习后自然会有对vue的一定理解,然后理解以后在仔细看一下官方的文档文件很多地方就会很容易的明白,如果在无基础的时候直接去读官方的文档,其实有一些点你并不会明白为什么会这样。
